前端技术
前端三剑客之React JS
疫情期间,由于在家办公,工作上没有那么忙,就抽出一定的时间看了看ReactJs,因为平时呢我们只知道用框架直接去堆砌应用,至于其运行原理以及同类框架相比的区别也不是很清楚,出了问题就网上去找解决方案,基本都习惯了,正好现在有时间,把看到的这些东西和大家一起分享。欢迎指正
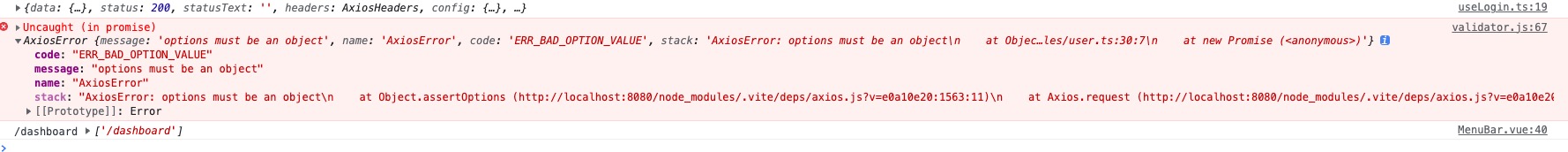
AxiosError: options must be an object ERR_BAD_OPTI
在vue发起对后端接口的http请求时,报了这个错误“AxiosError: options must be an object ERR_BAD_OPTION_VALUE”一直不知道啥原因,仔细查过代码,也没发现哪里不对,后来群里找到zeng的博客,看到了解决方案,顺便把代码贴出来,和大家分享一下
vue3-element-ui 菜单折叠背景不折叠
最近再用VUE砌个后台,在做MENU菜单折叠的时候,发现菜单和Logo都可以折叠,但是菜单背景折叠不了,看起来怪怪的,各种检查怕是自己哪里敲错,最后看到的页面代码,发现在continer布局的时候页面有个style样式,把菜单背景定义成了200的宽度,网上看了下资料直接改成auto即可
uk日常操作(一) 用NPM 本地部署uikit
最近修改了一个百度的自动建站工具做的站点,发现它里面集成的是UIKIT框架,用来做一些动画和特效的效果,看起来不错,所以抽时间看一看,顺便做个记录,因为平时操作webpack习惯于NPM,本次也是用npm来操作,记录一下npm运行uikit本地搭建的过程一起分享......
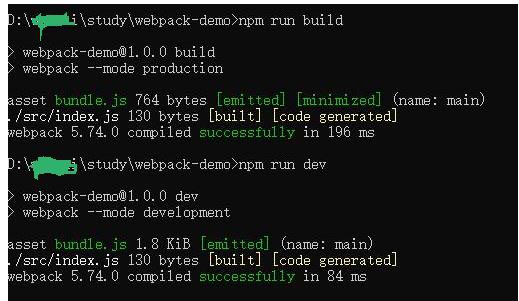
webpack npm打包出错 The 'mode' option has not been set
最近在再做一个vue的项目,在开始之前先熟悉一下整个前端的执行流程,想来想去,决定从webpack开始,开始新建项目,但是发现用NPM 创建好了webpack 之后,运行和打包都出错,报“The 'mode' option has not been set, webpack will fallback to 'production' for this value.”,各种查询,发现问题,npm 在添加webpack包的时候,默认没有添加“webpack.config.js”这个配置文件,所以不管是运行还是打包都在报错,后来找到网上以为老兄分享的方法,记录起来和大家一起分享
destoom 自定义模板缩略图 默认不显示
最近接手了公司一个上年纪的老项目,destoom开发的东西,这两天尝试自定义模板,样式数据都已经跑通但问题来,出现了首页缩略图加载默认图片,用默认default模板就显示正常,但用我自定义的模板,图片就不显示,显示一个默认的lazyload.gif,
搜索文章
友情链接