AxiosError: options must be an object ERR_BAD_OPTI
 在vue发起对后端接口的http请求时,报了这个错误“AxiosError: options must be an object ERR_BAD_OPTION_VALUE”一直不知道啥原因,仔细查过代码,也没发现哪里不对,后来群里找到zeng的博客,看到了解决方案,顺便把代码贴出来,和大家分享一下:
在vue发起对后端接口的http请求时,报了这个错误“AxiosError: options must be an object ERR_BAD_OPTION_VALUE”一直不知道啥原因,仔细查过代码,也没发现哪里不对,后来群里找到zeng的博客,看到了解决方案,顺便把代码贴出来,和大家分享一下:
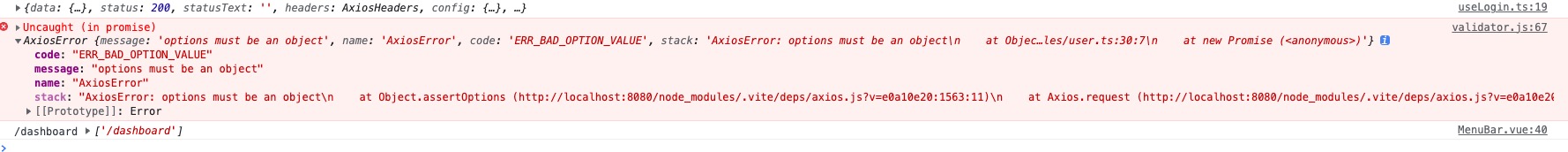
错误提示
AxiosError {message: 'options must be an object', name: 'AxiosError', code: 'ERR_BAD_OPTION_VALUE', stack: 'AxiosError: options must be an object\n at Objec…les/user.ts:30:7\n at new Promise (<anonymous>)'}
code
:
"ERR_BAD_OPTION_VALUE"
message
:
"options must be an object"
name
:
"AxiosError"
stack
:
"AxiosError: options must be an object\n at Object.assertOptions (http://localhost:8080/node_modules/.vite/deps/axios.js?v=e0a10e20:1563:11)\n at Axios.request产生原因 axios版本升级后,在请求参数中熟组序列化会出问题
解决方案
修改前代码:
this.instance.get<T>(url,{
params:parms,
paramsSerializer:(parms)=>{
return qs.stringify(parms)
}
})修改之后代码:
this.instance.get<T>(url,{
params:parms,
paramsSerializer: {
serialize:function(params) {
return qs.stringify(params, { arrayFormat: 'repeat' })
}
}
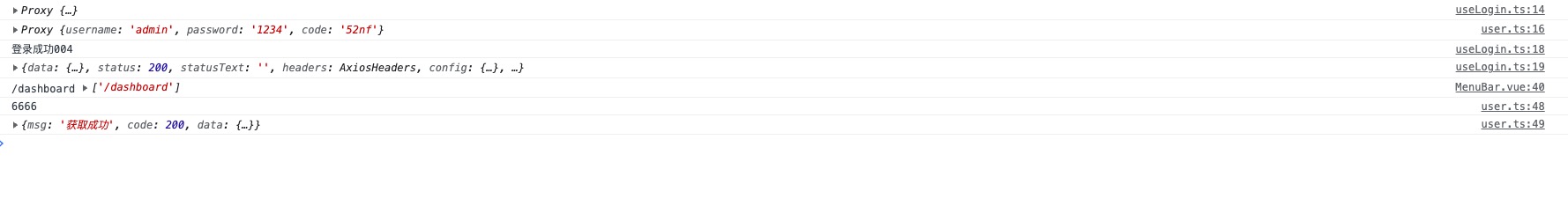
})测试结果:

评论列表
发表评论
搜索文章
友情链接





还没有人发表评论