vue
安装vue3时idealTree:hello_vue3: sill idealTree buildD
vue3创建工程在安装扩展时直接卡顿“(⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂) ⠙ idealTree:hello_vue3: sill idealTree buildDeps”然后就不动了,网上看了一下资料,清理下npm 缓存,然后更换软件源即可解决,顺便做个记录
error Component name "Index" should always be mu
vue-cli自定义页面报错,提示“ error Component name "Index" should always be multi-word”,大概的意思是说没有用官方规定的驼峰法命名文件,由于在学习中我也不知道具体咋写合理,网上刷到一个解决方案
Error: error:0308010C:digital envelope routines::u
最近在搞一个开源的后台,后端TP6Q前端是vue,后端没有问题,前端运行的时候出现了这个错误,“ error:0308010C:digital envelope routines::unsupported”
error Replace `'element-plus'` with `"element-plu
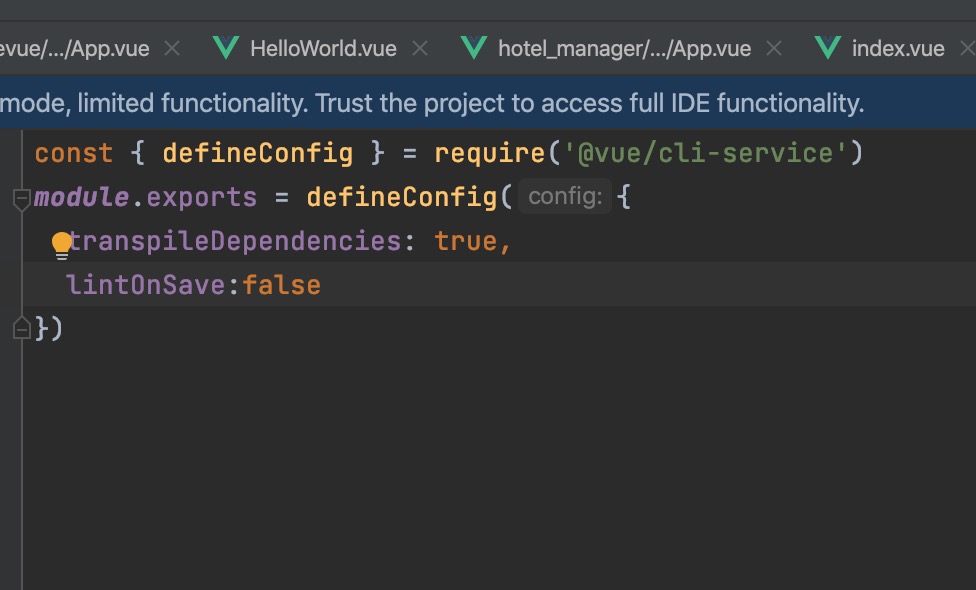
vue3在前期开发的过程中,引入了element-plus的时候报了这个错误,网上看了一下事因为前期开发过程中, 发现是eslint的错误,其实没有错,只不过Vue检测你的组件名称不符合就不编译了。
只需停掉eslint就行(一般开发期间停掉eslint可以保证自定义的变量、组件等也可以运行)
zsh: command not found: vue
maxOS在使用vue-cli创建项目的时候,直接报这个错误
lee@leeMacBook-Pro cli % vue create Test01
**zsh: command not found: vue**
搜索文章
友情链接