vue3-element-ui 菜单折叠背景不折叠
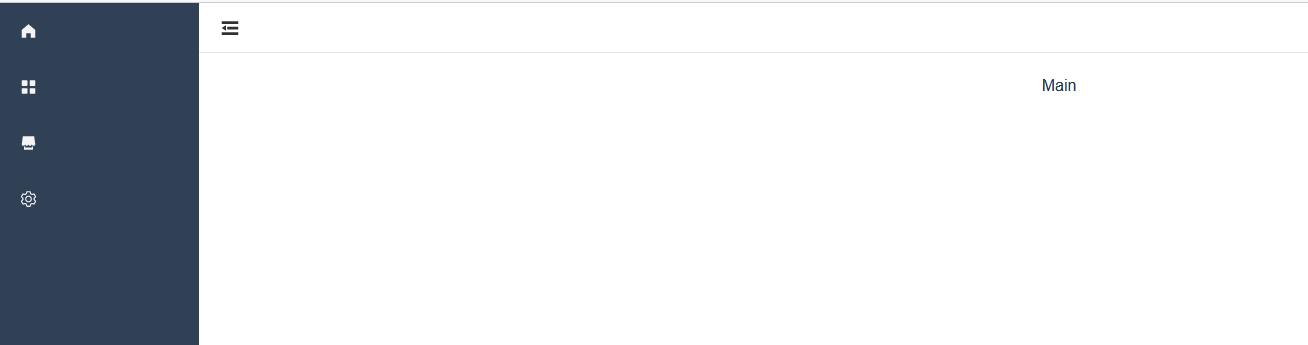
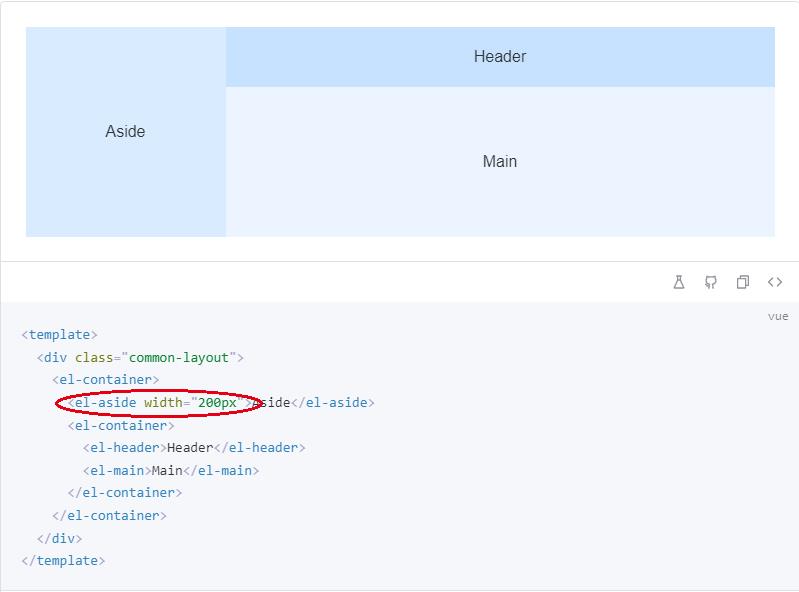
 最近再用VUE砌个后台,在做MENU菜单折叠的时候,发现菜单和Logo都可以折叠,但是菜单背景折叠不了,看起来怪怪的,各种检查怕是自己哪里敲错,最后看到的页面代码,发现在vue3支持的element-ui中,continer布局的时候页面有个style样式,把菜单背景定义成了200的宽度,网上看了下资料直接改成auto即可,根据屏幕宽度折叠,
最近再用VUE砌个后台,在做MENU菜单折叠的时候,发现菜单和Logo都可以折叠,但是菜单背景折叠不了,看起来怪怪的,各种检查怕是自己哪里敲错,最后看到的页面代码,发现在vue3支持的element-ui中,continer布局的时候页面有个style样式,把菜单背景定义成了200的宽度,网上看了下资料直接改成auto即可,根据屏幕宽度折叠,

修改办法:
<el-aside width="auto" class="asside">
<MenuBarVue></MenuBarVue>
</el-aside>评论列表
发表评论
搜索文章
友情链接





还没有人发表评论