uk日常操作(一) 用NPM 本地部署uikit
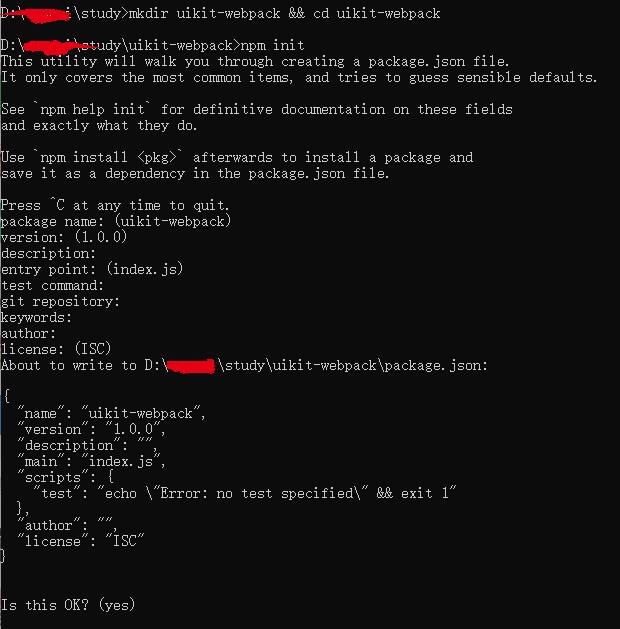
最近修改了一个百度的自动建站工具做的站点,发现它里面集成的是UIKIT框架,用来做一些动画和特效的效果,看起来不错,所以抽时间看一看,顺便做个记录,因为平时操作webpack习惯于NPM,本次也是用npm来操作,记录一下npm运行uikit本地搭建的过程一起分享 1.创建项目,并初始化npm
mkdir uikit-webpack && cd uikit-webpack && npm init 2.通过npm 安装uikit包
2.通过npm 安装uikit包
npm install --save-dev uikit 3.创建入口文件dist/index.js
3.创建入口文件dist/index.js
import UIkit from 'uikit';
import Icons from 'uikit/dist/js/uikit-icons';
//load the Icon plugin
UIkit.use(Icons);
//components can be called from the imported UIkit reference
UIkit.notification("uikit-button.");
4.根目录下闯将 index.html 添加如下内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Demo</title>
<link rel="stylesheet" type="text/css" href="node_modules/uikit/dist/css/uikit.min.css">
</head>
<body>
<div class="uk-container">
<div class="uk-card uk-card-body uk-card-primary">
<h3 class="uk-card-title">Example Headline</h3>
<button class="uk-button uk-button-default" uk-tooltip="title:uikit-button">uikit-button</button>
</div>
</div>
<script type="text/javascript" src="dist/bundle.js"></script>
</body>
</html>5.请创建webpack.config.js具有以下内容的
var path = require('path');
module.exports = {
entry:'./dist/index.js',
output:{
filename:'bundle.js',
path:path.resolve(__dirname,'dist')
}
}6.修改根目录下的package.js 添加两行script 代码,dev 和build,内容如下:
{
"name": "uikit-webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production"
},
"author": "",
"license": "ISC",
"devDependencies": {
"uikit": "^3.15.9",
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0"
}
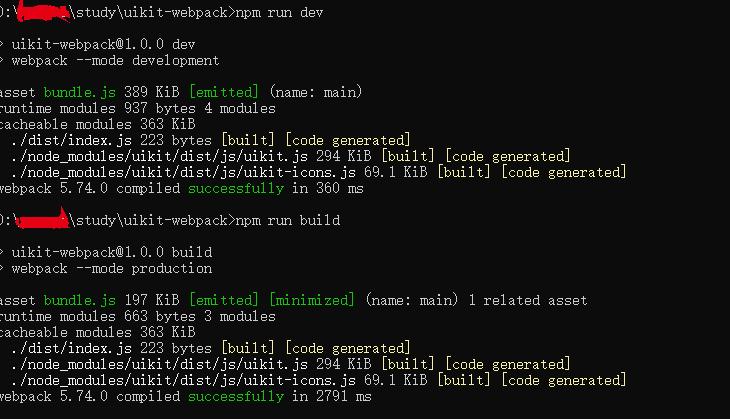
}7.编译和打包命令:
npm run dev 或 npm run build
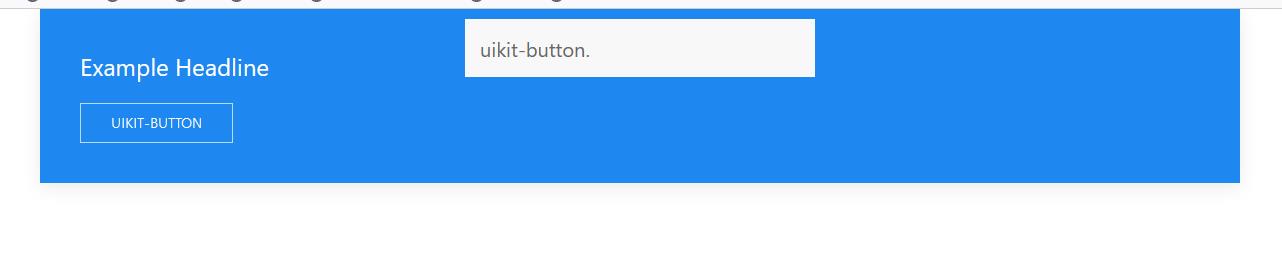
8.运行后浏览器浏览页面:

评论列表
发表评论
搜索文章
友情链接





还没有人发表评论