MAC-OS 安装nodejs "-bash: node: command not found"
今天在mac首次运行vue-vite,但要求要先安装nodejs,于是登录nodejs的官网去下载LTS(长期支持版),然后给MAC系统安装,安装完成后,切入到项目目录,初始化项目依然抱错,node -V 提示“bad commond”无法执行,最后查了下资料,原来需要配置全局环境变量,于是把安装和配置过程记录下来,和大家一起分享.
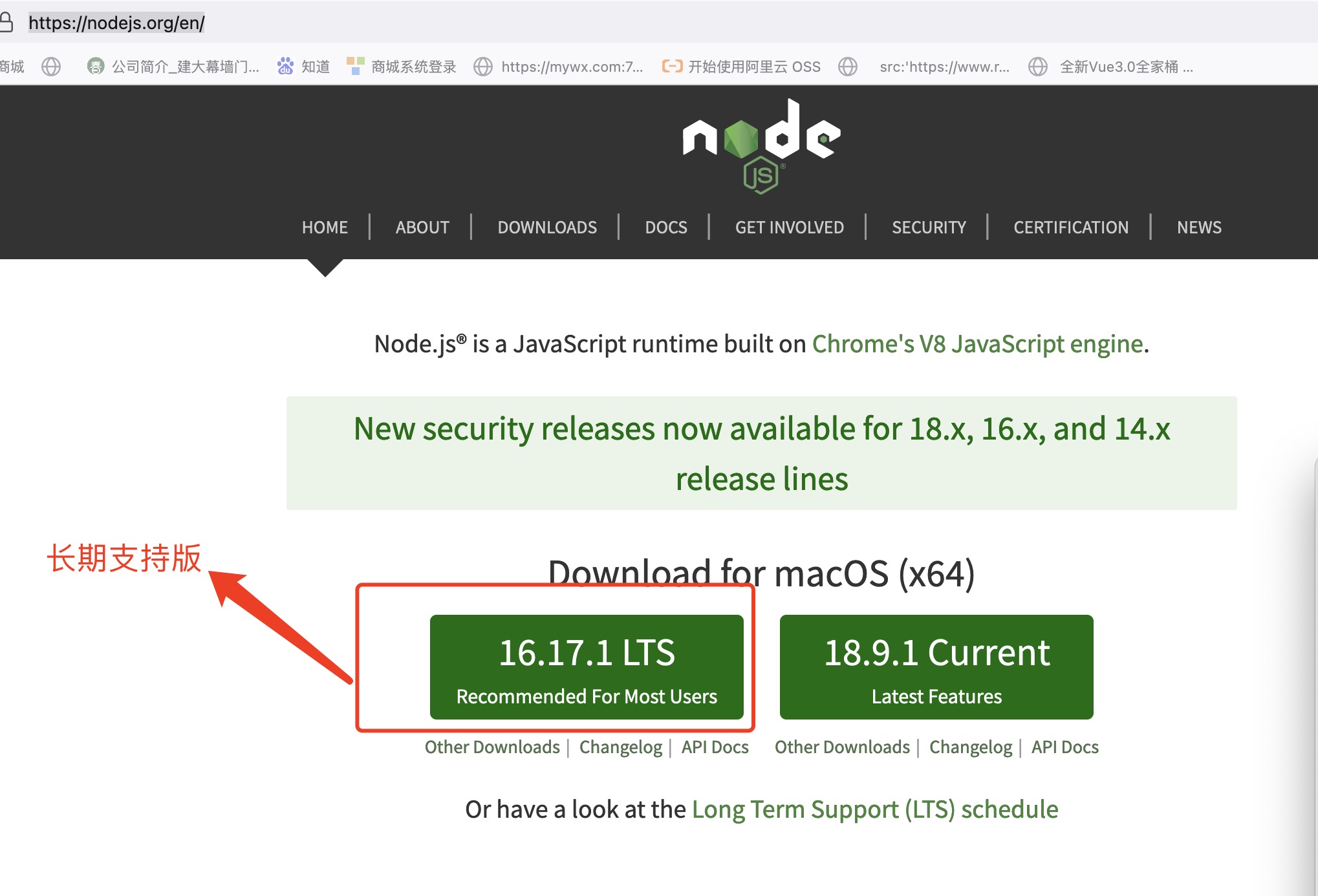
1.nodejs 下载
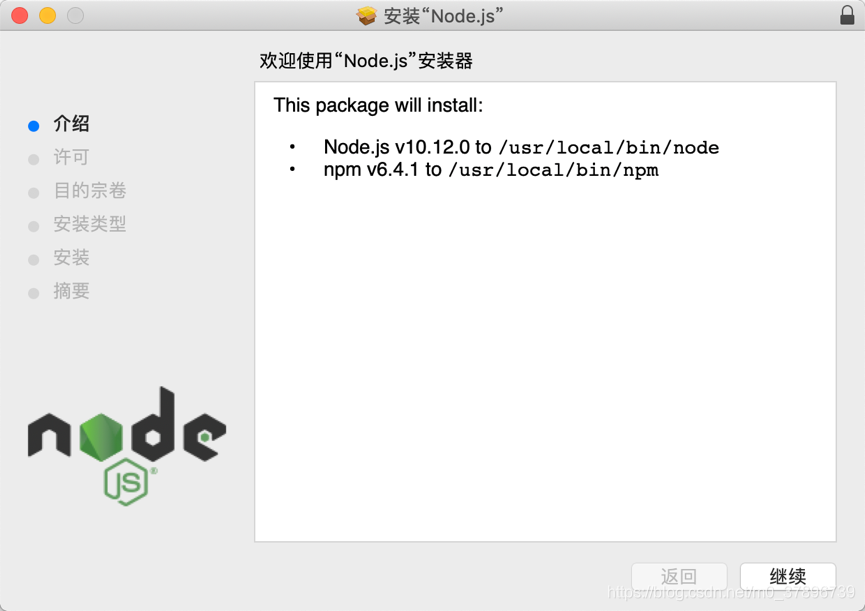
 2.安装nodejs,点击下载好的nodejs LTS版进行安装:
2.安装nodejs,点击下载好的nodejs LTS版进行安装:

继续下一步
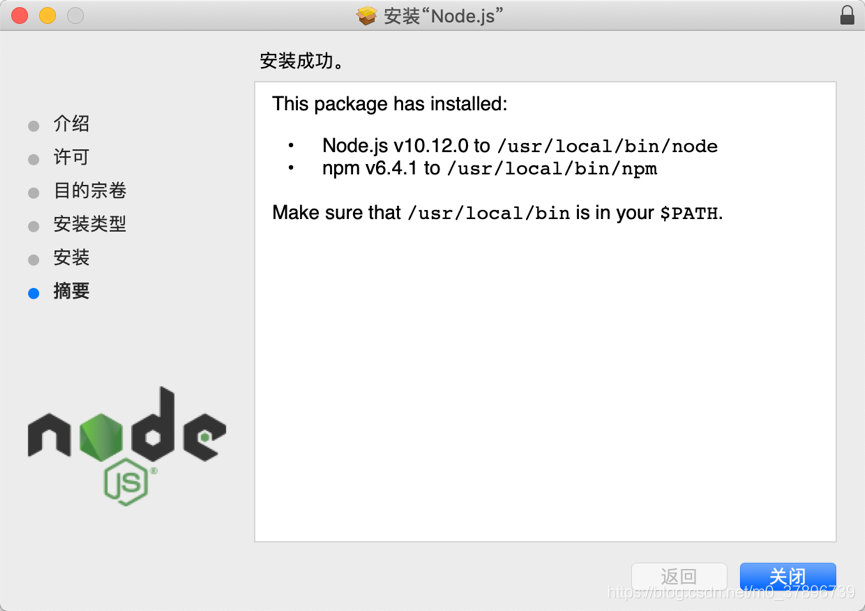
 3.安装完成点击关闭,进行下一步检测npm -v 和 node -v,显示正常,可以一但切入到项目目录中执行 node -v 的时候提示:
3.安装完成点击关闭,进行下一步检测npm -v 和 node -v,显示正常,可以一但切入到项目目录中执行 node -v 的时候提示:
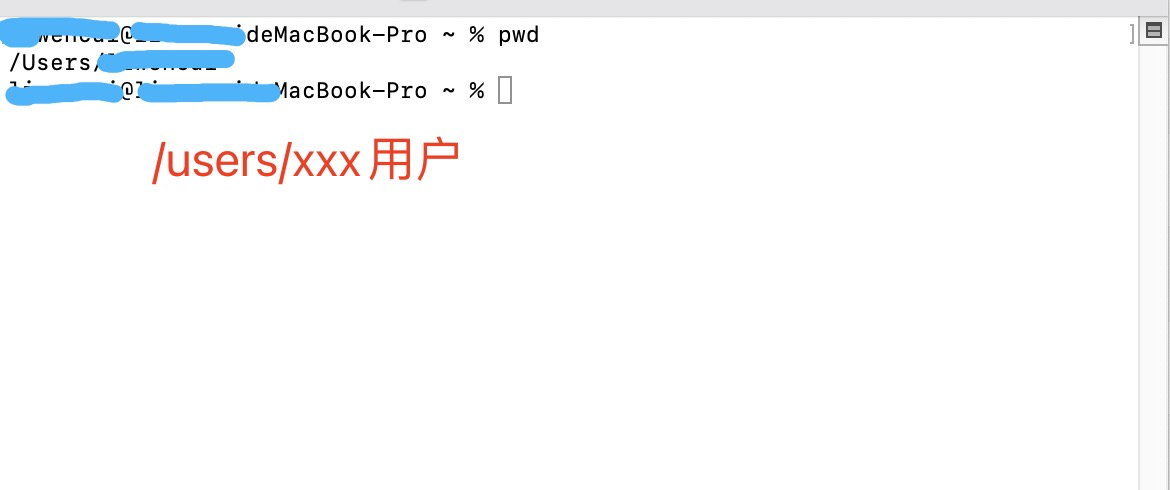
-bash: node: command not found4.配置nodejs 全局变量,首先切入到用户默认的文件夹下面:
cd ..默认切入到用户根目录,并查看但前目录
pwd
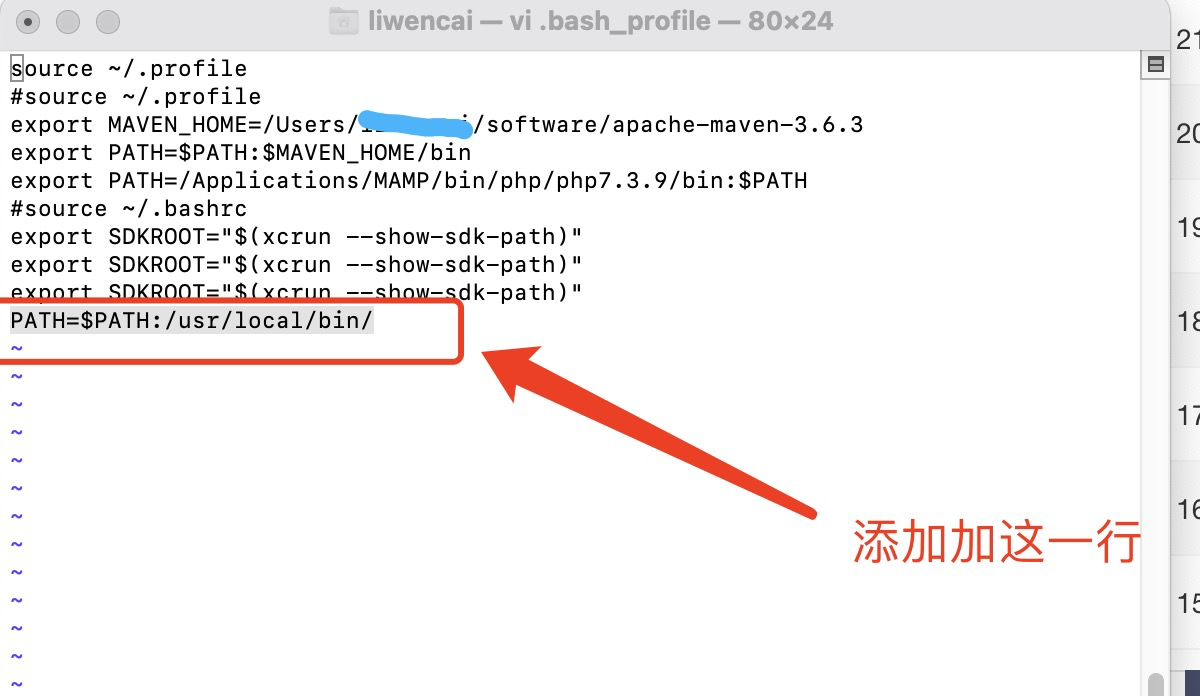
5.然后编辑全局变量:

vim .bash_profile按i INSERT
PATH=$PATH:/usr/local/bin/
按ESC
输入:
:wq //保存并退出
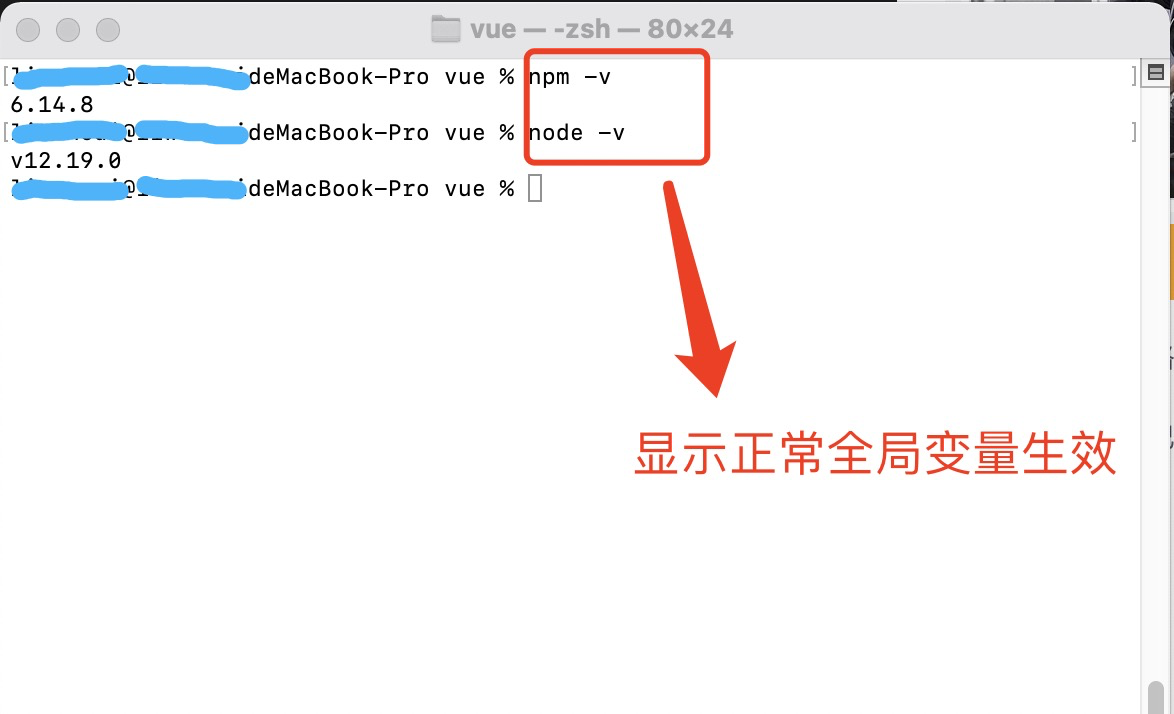
6.关闭终端,然后重新打开,切入到项目目录中,检查nodejs 版本和npm版本
npm -v 和 node -v 
评论列表
发表评论
搜索文章
友情链接





还没有人发表评论