vue3添加样式显示 [plugin:vite:css] Preprocessor dependen
最近在看VUE3的项目,在写入样式报错,提示“[plugin:vite:css] Preprocessor dependency "sass" not found. Did you install it?”,看了先网上的信息有人说是SASS插件未安装造成的:
[plugin:vite:css] Preprocessor dependency "sass" not found. Did you install it?
D:/用户名/study/vue3-ts/src/layout/index.vue
at loadPreprocessor (file:///D:/wencai/study/vue3-ts/node_modules/vite/dist/node/chunks/dep-557f29e6.js:44897:19)
at scss (file:///D:/wencai/study/vue3-ts/node_modules/vite/dist/node/chunks/dep-557f29e6.js:44908:20)
at compileCSS (file:///D:/wencai/study/vue3-ts/node_modules/vite/dist/node/chunks/dep-557f29e6.js:44473:40)
at processTicksAndRejections (node:internal/process/task_queues:96:5)
at async TransformContext.transform (file:///D:/wencai/study/vue3-ts/node_modules/vite/dist/node/chunks/dep-557f29e6.js:44046:55)
at async Object.transform (file:///D:/wencai/study/vue3-ts/node_modules/vite/dist/node/chunks/dep-557f29e6.js:41102:30)
at async loadAndTransform (file:///D:/wencai/study/vue3-ts/node_modules/vite/dist/node/chunks/dep-557f29e6.js:37364:29
Click outside or fix the code to dismiss.
You can also disable this overlay by setting server.hmr.overlay to false in vite.config.js.
解决方案 安装node-sass 和 sass 就可以解决 不安装的话就去除style中的lang属性 执行命令:
npm install node-sass在安装这个
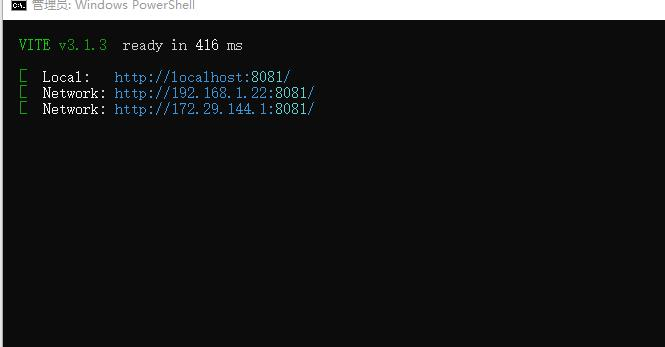
npm install sass --save-dev这两个安装完毕后,程序就可以跑起来了

评论列表
发表评论
搜索文章
友情链接





还没有人发表评论