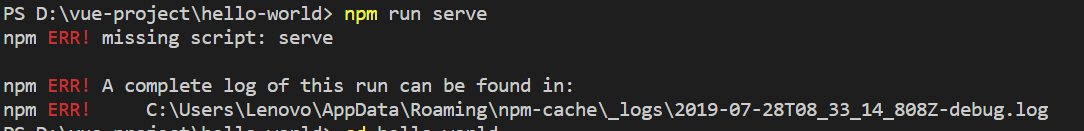
vue项目运行时报“npm ERR! missing script: serve”错误
 前段时间下了个接手了同事交接的vue项目,按照交接文档各种环境配置,结果都整完之后,后端正常,前段跑不起来,报“npm ERR! missing script: serve”,因为是交接的性质,找不到人了,所以各种搜索,官方、百度都找了一堆,最后找到了解决办法就是 package.json 运行的名字改过来就好了
前段时间下了个接手了同事交接的vue项目,按照交接文档各种环境配置,结果都整完之后,后端正常,前段跑不起来,报“npm ERR! missing script: serve”,因为是交接的性质,找不到人了,所以各种搜索,官方、百度都找了一堆,最后找到了解决办法就是 package.json 运行的名字改过来就好了
一、vue启动项目报错:npm ERR! missing script: serve

问题原因:
在包管理文件中的启动的名字和你启动命令行之中的名字不匹配,让你看日志,看完日志之后也是一脸懵,那个玩意根本看不懂,所以用笨法子解决,直接复制错误去查
解决办法:
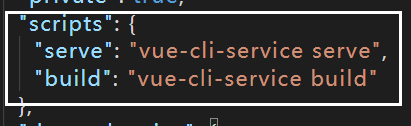
修改项目根目录下面的package.json文件中的中服务器名称,或者修改启动命令,总之让他俩一致就对了

将启动命令中服务器名称换为你刚刚修改后的名称:(start/run/dev,都行看个人习惯)
npm run start #这样就能跑起来了评论列表
发表评论
搜索文章
友情链接





还没有人发表评论